Streamlining the Request-For-Quote process and refactoring the codebase.
Xometry is an AI-powered marketplace that connects clients with partners to source manufactured parts and assemblies.
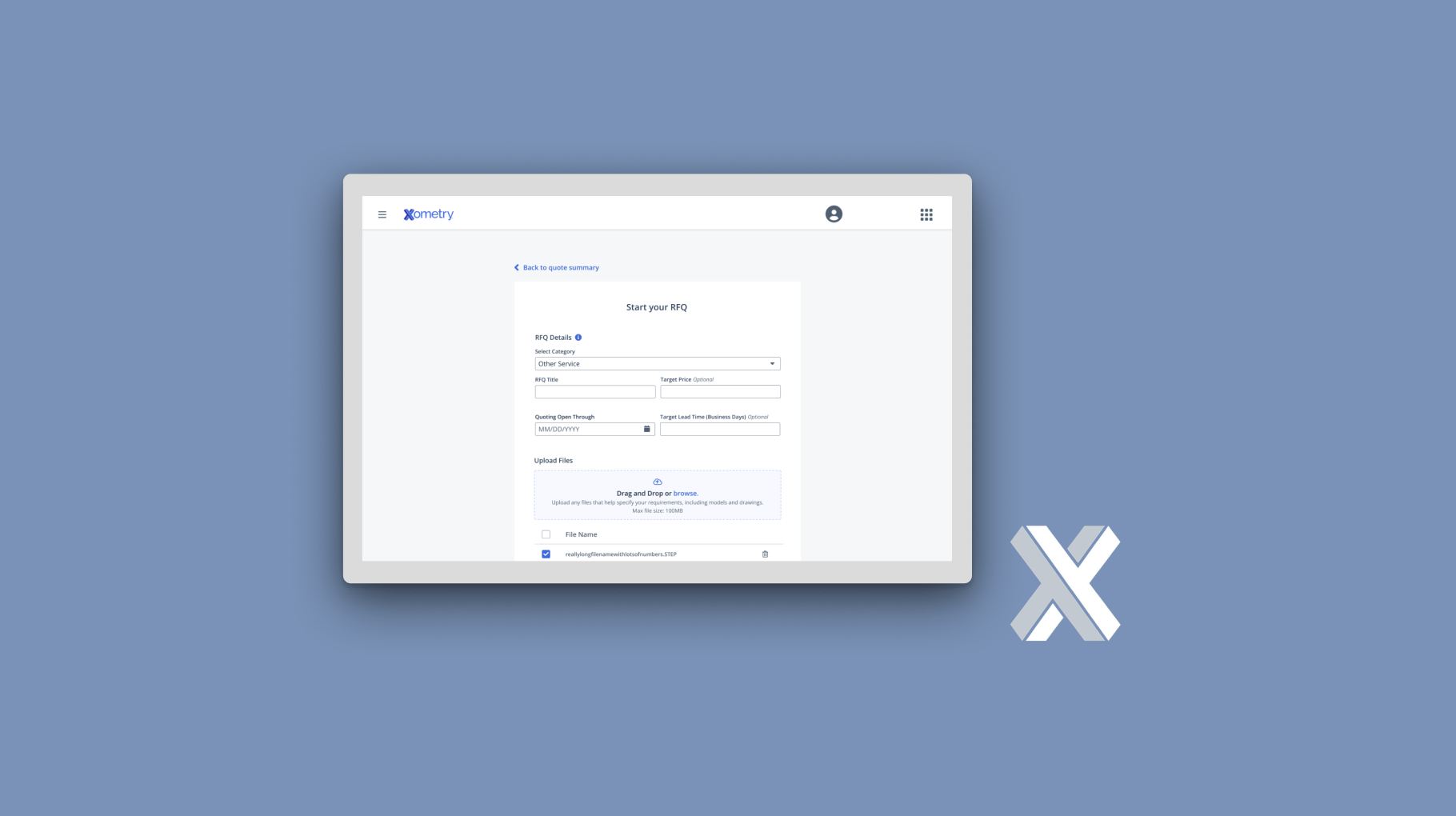
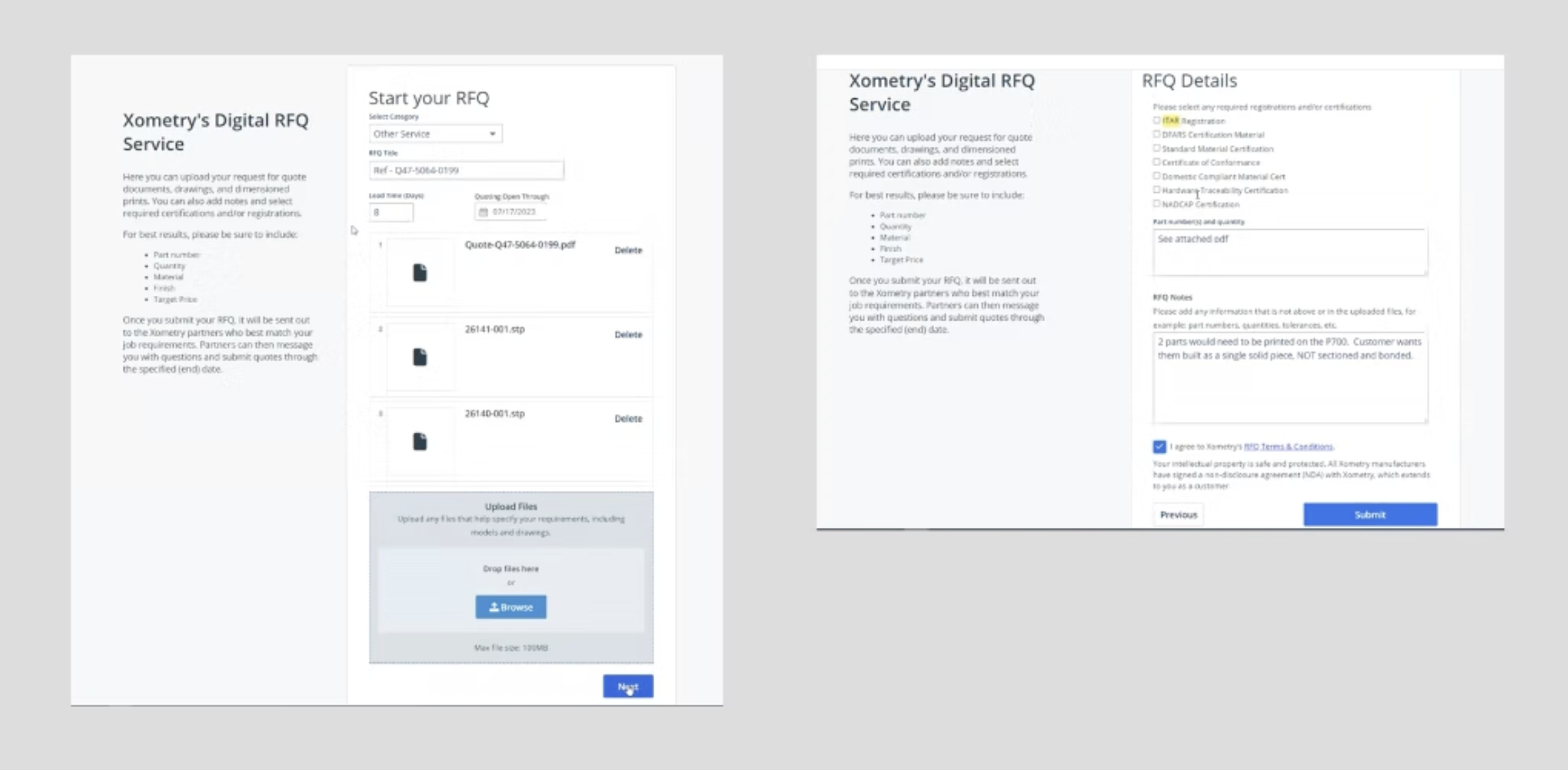
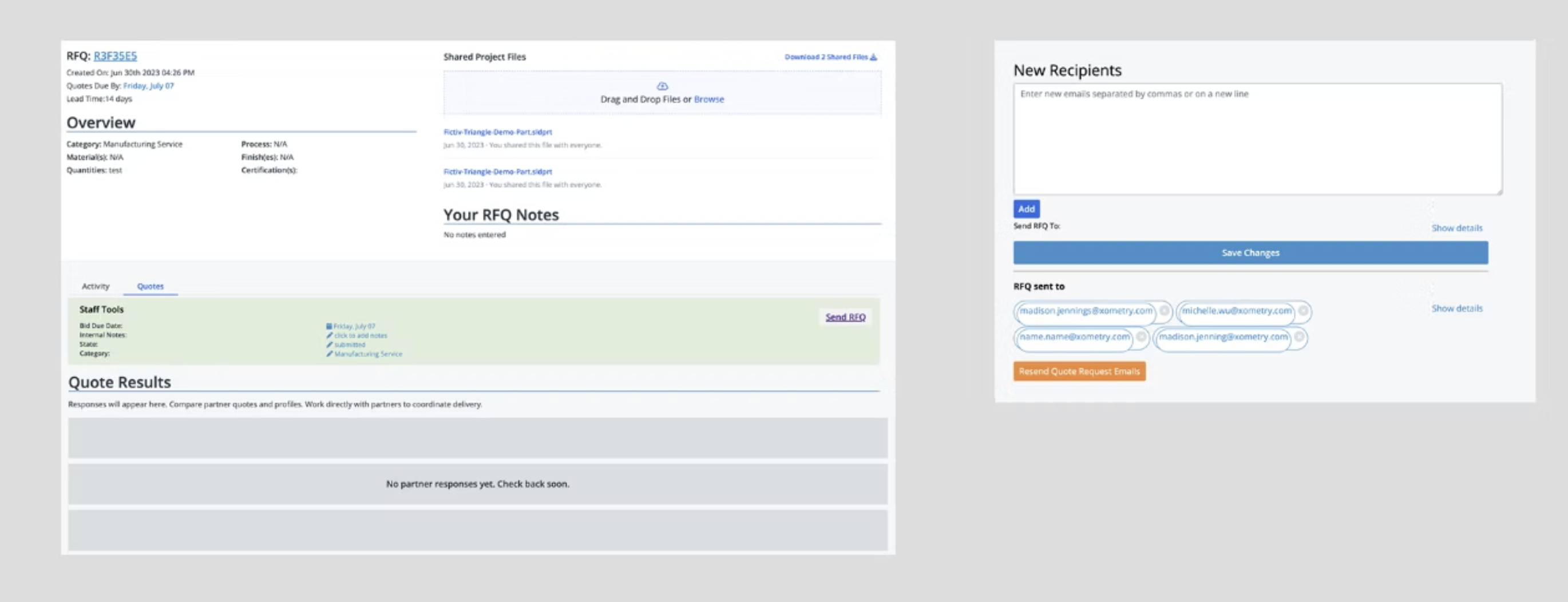
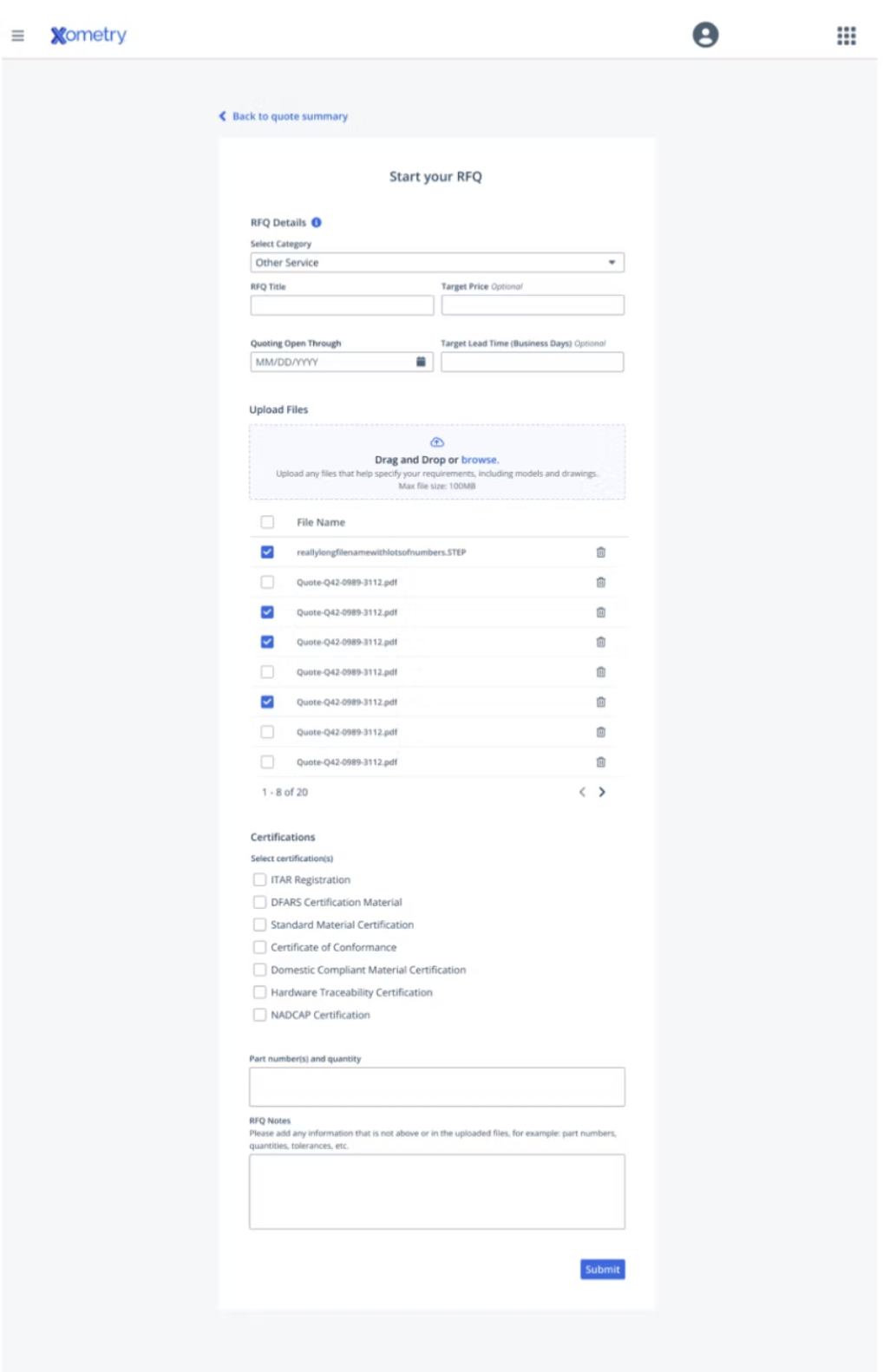
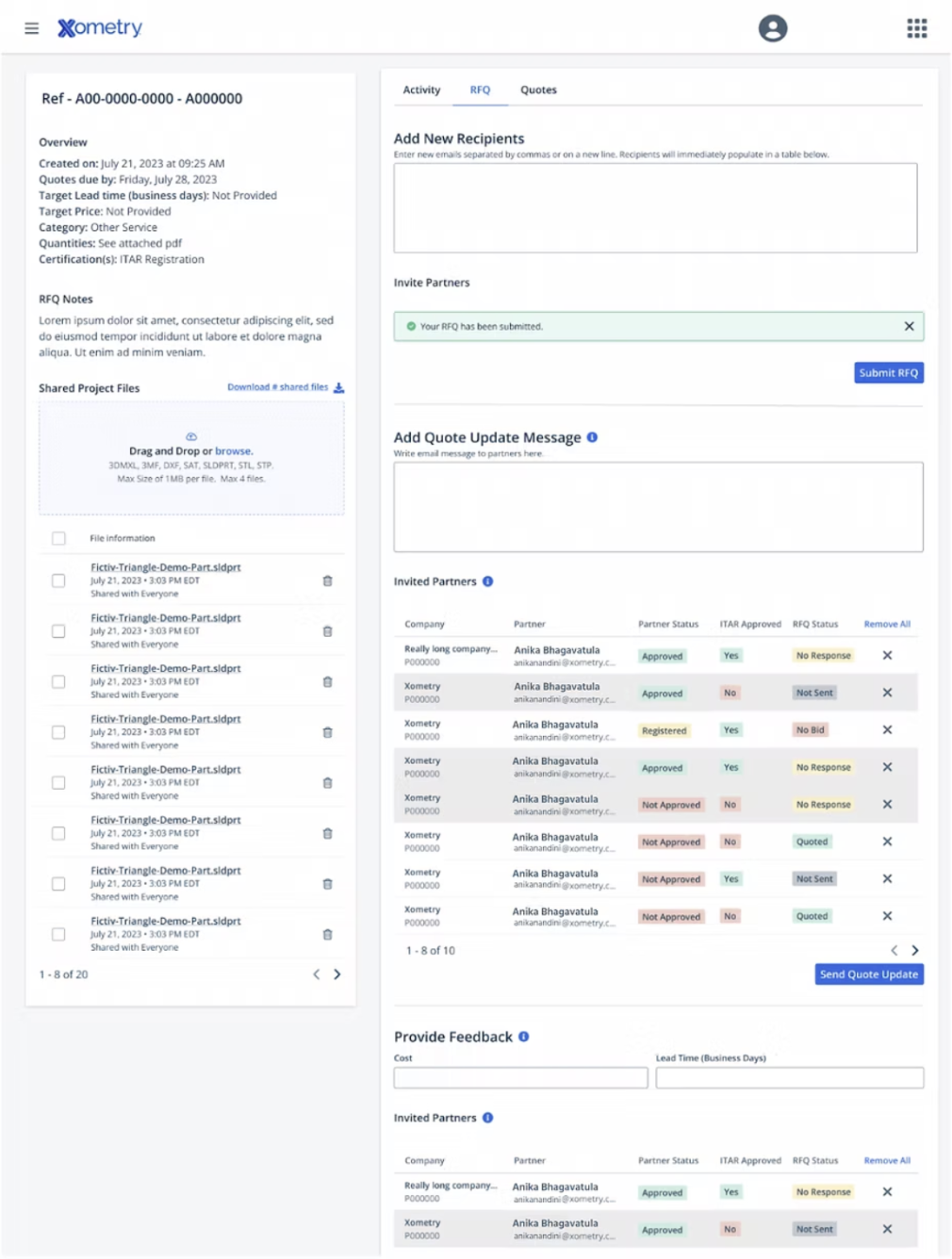
Our work focused on streamlining the Request-For-Quote process which consists of the Manual Quotes workflow. Through this, Xometry staff sends quote requests to manufacturing partners on behalf of clients and buyers which can optimize production.
As a frontend software developer, I worked along with other software development interns, a senior software engineer, a product design intern, and a product manager. We communicated directly with product designers to work on design translations. We also refactored the frontend repository in order to unify code for reproducibility and scalability.