Solo Project

NO BORDERS SHOP
An app based on the NO BORDERS SHOP site which promotes rural artists in India, selling designs and creating a community that embraces culture and sustainability.
Role
UX Designer
Timeline
2 months
Skills
Sketch
Prototype
User Research
User Tests
Affinity Diagrams
Tools
Procreate
Figma

NO BORDERS SHOP is a cultural platform that creates a community of local Indian artisans. It focuses on shifting western-centric industries’ power back to the strengths and talents of people around the world.
Currently, the platform is primarily on instagram and the website, but can be more consolidated and accessible in the form of an app. We create a new platform that encourages users to uplift local artisans and invest in sustainable pieces, using a mobile platform.
Product Research
The Current Interface
The website offers many features, including a shopping page, artists page, events page, community page, and an about/informational page. These are the central components of the website which should be reflected in the app adaptation.

Product Research
Competitive Analysis
I wanted to understand what other sustainability and artisan-focused websites and apps there are to understand what other services are providing and what can be improved.
Websites

The companies that exist typically do not highlight the individual designers, and use the blanket terms ‘artisan’ and ‘crafts’ to describe their products.
Apps

There are currently no apps that connect local artisans to buyers around the world - there are also no apps that promote a variety of goods from a specific localization. This informed the specificity of the target audience and mission of the website.
Product Research
Use Case Research

User Research
User Profile Interviews
I conducted 4 interviews to better understand the general profile of users engaging with the website. The participants were between the ages of 20 and 27 and were of Indian descent. Users were given the context of purchasing South Asian-inspired clothing.
What factors do you think about when you purchase clothes?
How do you make decisions on where you find clothes?
What sorts of websites or apps do you use to browse/purchase these clothes?
How do you find style inspiration?
How do you factor in sustainability into your shopping experience?
Themes and Insights
Tradition
Users felt that they generally looked for more modern designs to reflect changes in fashion and trends. “Pinterest” helps find designs and inspiration - specifically Indo-western fashion.
Sustainability
The quality of clothing is important to users. One user mentioned “there are so many fast fashion Indian brands that feel like they’re the only option”.
Accessibility
The retail sources that are most convenient are through social media - Instagram marketplace, TikTok shop, Pinterest. Purchasing is convenient through large stores as well (ex. Lifestyle, Max Fashion). These tend to be cheaper and carry many brands.
User Research
Site Usability Interviews

Findings
Community Enrichment
Informative / Educational
Aesthetic Cohesion
Inclusivity
Users wanted more emphasis on the community engagement aspects of NO BORDERS SHOP - which includes the events and workshops, collaborations, the radio, and journal.
I found that it is important to have clear information about the organization’s mission, purpose, including descriptions of the artists and their backgrounds.
Users liked the images, models and products and the light visual aesthetic of the interface. The color palette and typography eases the flow of the website.
The emphasis on worldwide reach, free shipping, choice of currency highlight the goal of bringing local artists to an international platform - makes users more inclined as the product becomes universally targeted.
User Research
The User
Based on the user profile research I created an empathy map to frame the user perspective.
With a user persona, we can highlight the needs and pain points to address in the design.


Ideation
Goals



How might we…
Make environmentally and socially conscious young adults more inclined to engage with sustainable art and fashion that directly supports local artists?
Design
App Flow
Designing an overall user flow through the app helped outline the sketches and wireframes. These highlighted the app properties and the user motivation, which is informed by previous user research.

Design
Sketches and Wireframes


User Testing
Wireframe Tests
I conducted user tests to collect feedback on the general flow based on the wireframes.
WHO
5 participants between ages of 17 and 23 either working or in college/high school (South Asian descent)
WHAT
Wireframes to test flow and user interface layout
WHERE
Conducted tests over zoom - sharing screen and tapping through wireframes.
WHY
Chose participants based on general interest in fashion and sustainability
HOW
Contacted participants through social media to conduct a rapid user test over zoom
Insights
Participants believed that the general flow was clear, but certain frames could be consolidated for a more seamless experience.
Validation
-
Participants thought layout followed an aesthetic and made sense for the purpose of the app
-
Believed the community and events pages were a good addition to the app - ex. including the calendar, user connects.
Adjustments
-
Were confused about the shopping cart button - suggested it would be better as a tab
-
The shopping page and explore page were confusing and ultimately achieved the same goal - combining the pages would be more intuitive and less confusing while users navigate through the app.
Redesign
Typography

Redesign
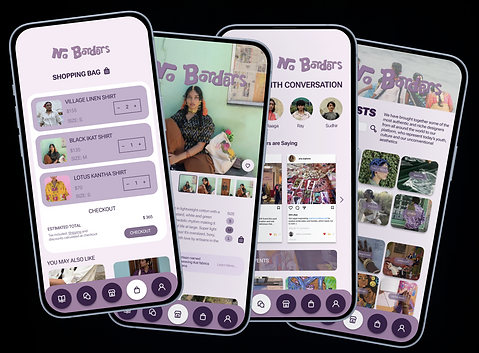
High Fidelity Prototypes

Shopping Pages
Landing page consists of recommended designs.
Vintage shopping page has descriptions as well as top products.
Informational Pages
"About Us" section allows users to find more about the platform mission.
User profile page can see connected profiles, saved content, and account information.


Community and Events Pages
Users can connect with other users, leverage instagram posts and accounts, and view community events and calendar.
Product Detail Pages
Pictures and detailed views of each product that emphasizes the designer's story
Artist/designer page gives users information about the background and related products.


What I Learned
Managing Scope
-
Focused on how to define the most important aspects of the website to emphasize in an app environment
-
Figuring out how to prioritize certain features over others
Understanding Market
-
Examining existing apps and websites that have similar missions
-
Explore user personas and the target market - which may be very specific
Planning the Product
-
Created multiple iterations of sketches to a higher level of detail before translating to wireframes and subsequently Hi-Fi prototypes
For the Future...

Develop more of a community chat/blog/posting page for engagement that does not only defer to existing social media apps.

Adjust some of the details on each page to be reflective and reminiscent of the website and smaller accessible items.

Plan to conduct another usability test that would explore the community and events pages. Find a way to integrate social media/instagram seamlessly.